Software Agentur für individuelle Mobile Apps
Native und Hybrid Apps und PWAs
Welcher App Typ ist der Beste für Ihre Business-Idee?
Um zu entscheiden, mit welcher Technologie Ihre App-Idee umgesetzt werden soll, müssen diverse Aspekte berücksichtigt werden. Wer ist Ihre Zielgruppe, was sind Ihre und die benutzerspezifischen Anforderungen und gibt es Vorgaben/Einschränkungen seitens der bestehenden Systemlandschaft? Soll Ihre Idee auf allen mobilen Endgeräten zugänglich sein? Sollten Desktop-Nutzer auch einen Zugang haben? Es gibt eine Vielzahl von Faktoren zu beachten. Wir ermitteln mit Ihnen gemeinsam, was für Sie und Ihr Unternehmen die optimale Lösung ist.




Kunden
Lösungen
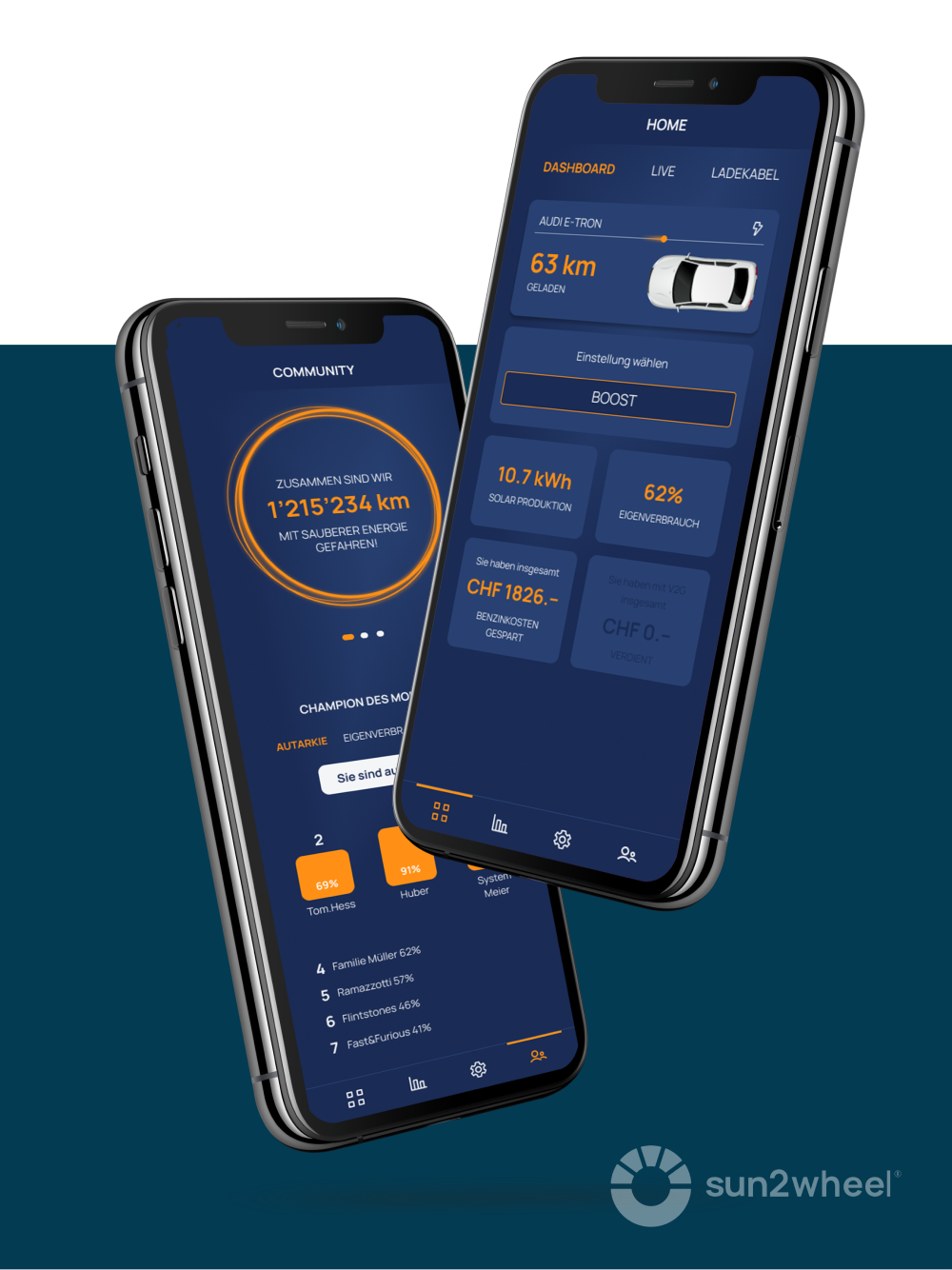
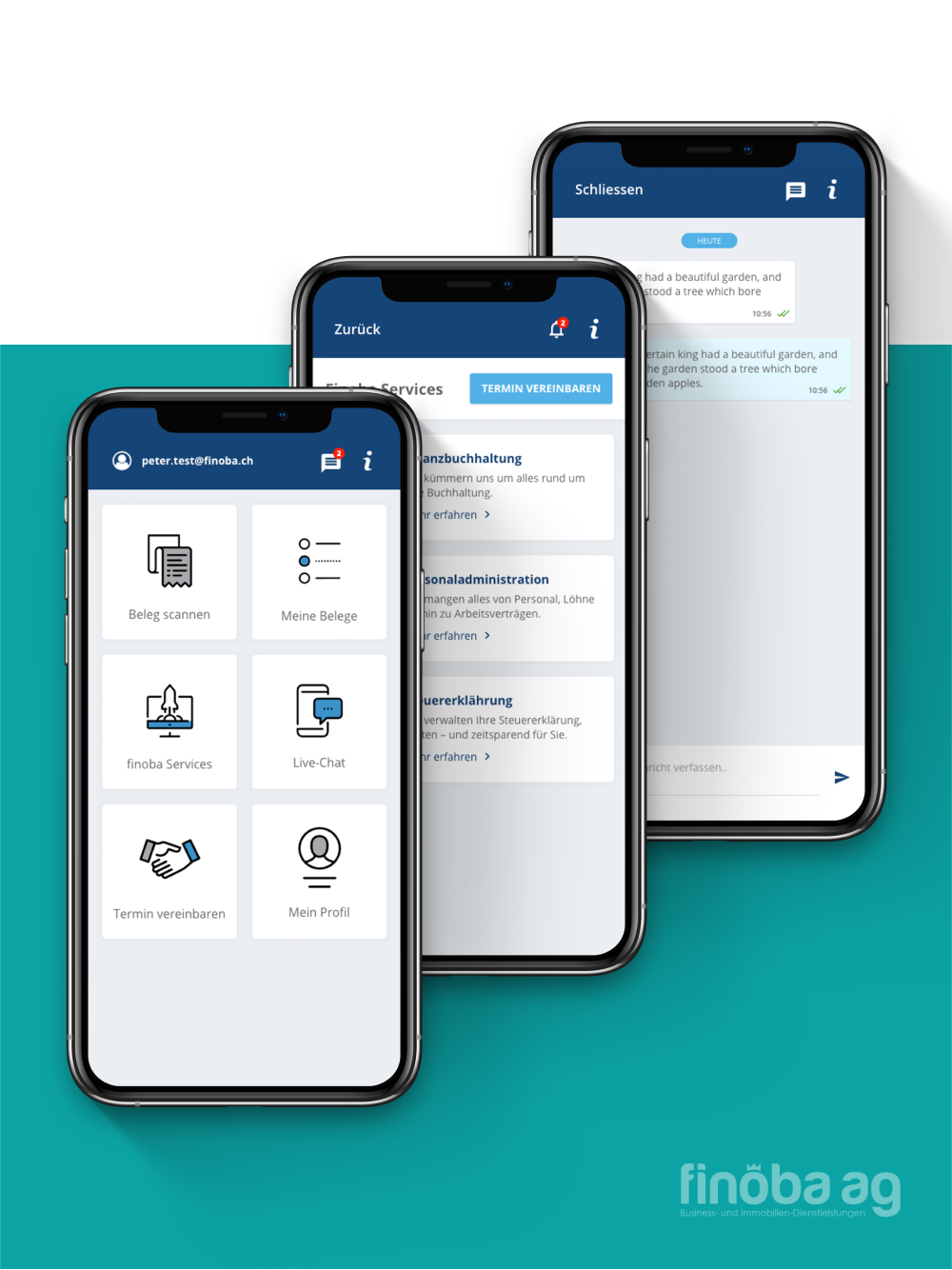
Unsere Projekt-Beispiele
Projekte
Unser mehrfach erprobter Prozess führt zur digitalen Lösung nach Mass
Anforderungen
Zu Begin eines App Projekts müssen die Anforderungen evaluiert werden. Dazu gibt es Methoden wie das Value Proposition Canvas oder User Story Mapping.
UX Prototyp
Anhand der Anforderungen werden skizzenhafte Wireframes gezeichnet und daraus einen (klickbaren) Prototypen erstellt, womit bereits erste User Tests gemacht werden können.
App Design
Nun geht es an die Detailausarbeitung des User Interfaces (UI). Die Grundlage dazu bietet der UX Prototyp, woraus dann das pixelgenaue Mobile App Design entsteht.
Technologie
Anhand der Anforderungen, aber auch dem Design wird die Technologie (Web App, Native App, Hybrid App, PWA etc.), mit der die App umgesetzt werden soll gewählt.
App Programmierung
Sind die Anforderungen definiert und das Design erstellt, geht es an die Programmierung der App.
CMS oder Backend
Damit die App Daten speichern und abrufen kann, oder damit sich Nutzer:innen einloggen können braucht es ein Backend oder alternativ ein Headless CMS.
Testing und Iteration
Auch wenn die App bereits laufend während der Entwicklung getestet wird, muss sie vor dem Go-Live auf vielen unterschiedlichen Devices, Betriebssystemen und Browsern getestet werden.
Go-Live und App Stores
Nach erfolgreicher Inbetriebnahme der neuen Mobile App, muss die App durch die Aufnahmeprozesse der App Stores von Google oder Apple.
Wir begleiten Sie von der Idee bis zur Umsetzung und Wartung der Lösung mit unseren Services
Inhalte im headless CMS pflegen
Beinahe jede App zeigt den Benutzer:innen Inhalte. Damit ein Admin diese Inhalte bequem bearbeiten und ergänzen kann, wird die Mobile App an ein Content Management System (CMS) gekoppelt. Moderne Headless CMS sind genau für diesen Anwendungsfall gemacht und ermöglichen ein flexibles und von der Website (diese kann das selbe CMS nutzen) entkoppeltes Bearbeiten von App Inhalten.