Software Agency for Individual Mobile Apps
Native and Hybrid Apps and PWAs
Which app type is the best for your business idea?
In order to decide which technology your app idea should be implemented with, various issues have to be considered. Who is your target group, what are your specific requirements and those of your users? Are there any specifications/restrictions in terms of the existing system landscape? Do you want your idea to be accessible on all mobile devices? Should desktop users also have access? There are a variety of issues to consider. We determine what the optimal solution for you and your company iss, in dialogue with you.




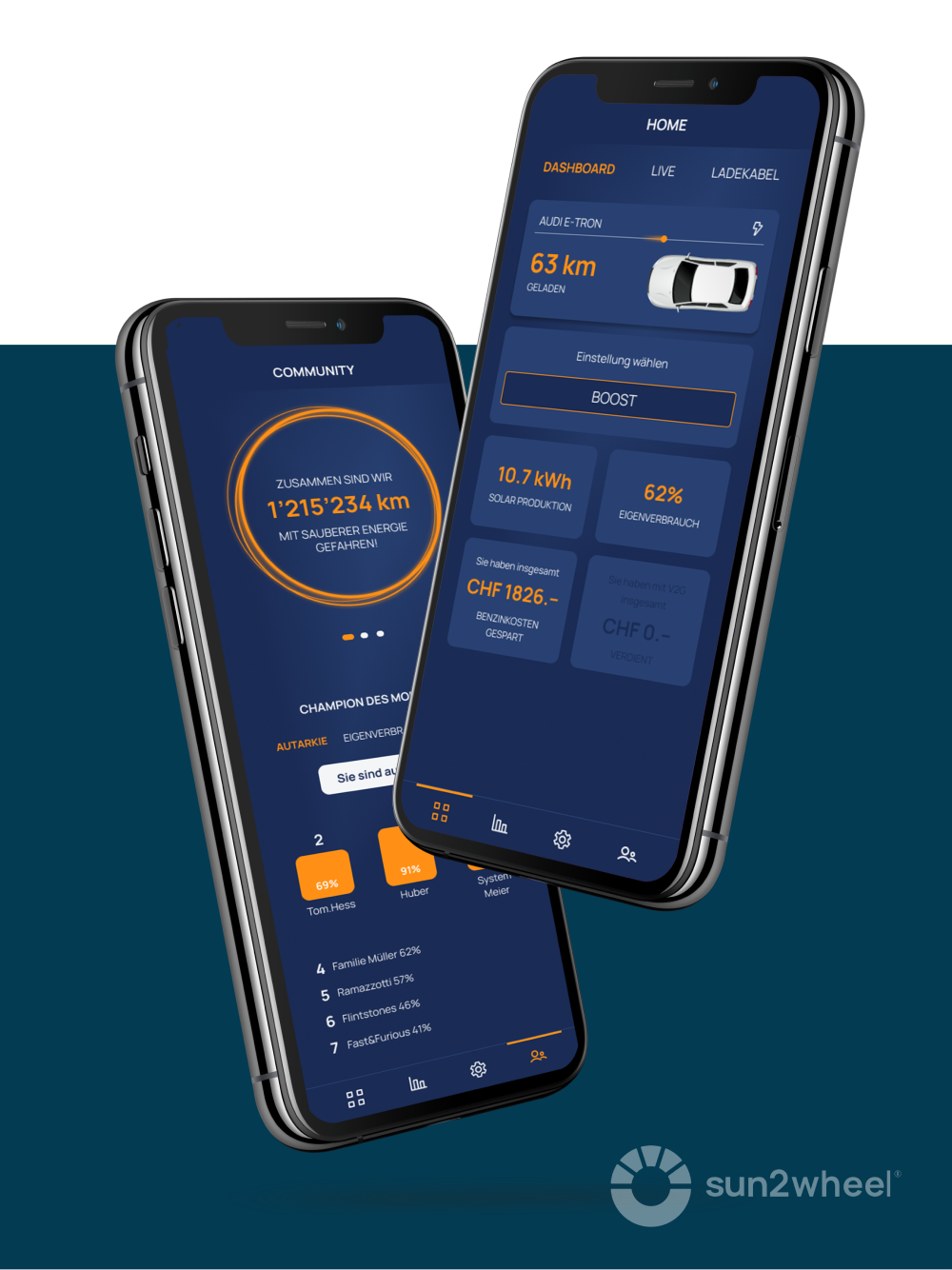
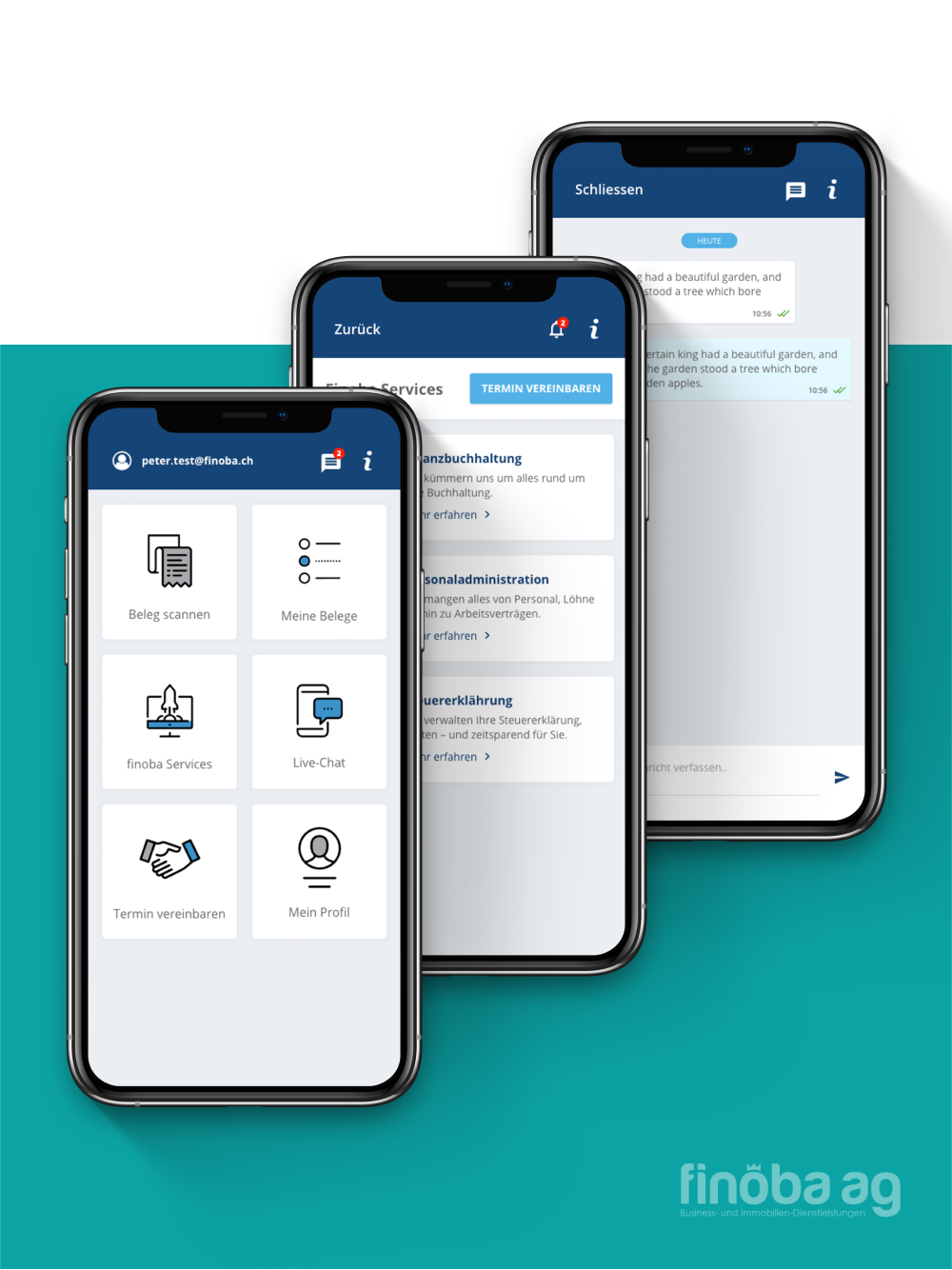
Clients
Solutions
Our process has been tried and tested many times, and results in a tailor-made digital solution
Requirements
At the beginning of an app project, the requirements must be evaluated. There are evaluation methods such as the Value Proposition Canvas or User Story Mapping.
UX Prototype
Based on the requirements, sketchy wireframes are drawn up and a (clickable) prototype is created from them, with which the first user tests can be carried out.
App Design
Now it's time to work out the details of the user interface (UI). The UX prototype provides the basis for this and the pixel-precise mobile app design is then created.
Technology
The technology (web app, native app, hybrid app, PWA, etc.) with which the app is to be implemented is selected on the basis of the requirements, but also the design.
App Programming
Once the requirements have been defined and the design created, the app can be programmed.
CMS or backend
So that the app can save and retrieve data, or so that users can log in, a backend or alternatively a headless CMS is required.
Testing and Iteration
Even if the app is continuously tested during development, it must be tested on many different devices, operating systems and browsers before it goes live.
Go-Live and App Stores
After the new mobile app has been successfully put into operation, the app must go through the acceptance processes of the Google or Apple app stores.
We accompany you with our services, from the idea to the implementation and maintenance of the solution.
Maintenance of Content in the headless CMS
Almost every app shows content to the user. The mobile app is linked to a content management system (CMS) so that an admin can easily edit and add to this content. Modern headless CMS are made precisely for this purpose and enable flexible editing of app content that is decoupled from the website (which can use the same CMS).